
タグ
アミーゴのみなさん、こんにちは!

ホームページ作成の魅力的な世界へようこそ。今回は、デザイン性の高いテンプレートを作成するまでの一連のプロセスをブログ形式でお伝えしちゃいます!
ホームページを立ち上げる際、そのデザインは重要なポイントです。視覚的に訴えかけ、訪れたユーザーに印象を残すことが肝要です。そのために、しっかりとデザインされたテンプレートが必要不可欠なのです!
ステップ1: コンセプトの確立

デザインは目的に基づいています。ユーザーに何を伝えたいのか、どんな雰囲気を醸し出したいのかを明確にしましょう。それがホームページのコンセプトです。例えば、シンプルで洗練された印象を与えたいのか、それともカラフルでアクティブな印象を伝えたいのか、考えながら進めていきます。
ステップ2: ターゲットオーディエンスを考慮

デザインは対象となるユーザー層に合わせて調整することも大切です。ターゲットオーディエンスの好みや興味を考慮し、彼らが快適に情報を得られるデザインを心掛けます。
ステップ3: カスタマイズ可能なエレメントの選定

テンプレートのデザインに使用する要素は、カスタマイズ可能であることが望ましいです。色やフォント、レイアウトなどが簡単に変更できると、より自分らしいデザインに仕上げることができます。
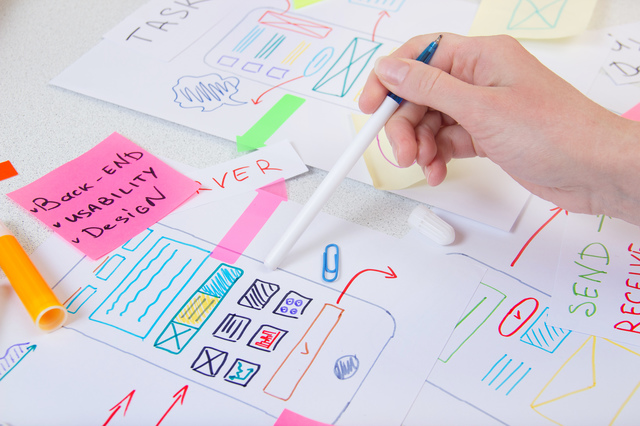
ステップ4: 視認性とユーザビリティの確保

デザインが美しければ良いというだけでなく、視認性とユーザビリティも考慮しましょう。分かりやすいナビゲーション、読みやすいテキスト、そして視線を引く要素を配置することが重要です。
ステップ5: レスポンシブデザインの導入

最後に、スマートフォンやタブレットなど、さまざまなデバイスからアクセスされることを考慮し、レスポンシブデザインを採用します。これにより、どのデバイスからでも見やすくなり、ユーザーエクスペリエンスが向上します。
以上が、デザイン性の高いホームページテンプレートを作成する際の基本的なステップです。
ウエブピクスプロでは、多彩なデザインや動きを実装し、多くのお客様に高評価をいただいており、今後数多くのテンプレの増加を目指しております。
次回以降も、デザインのポイントやトレンド、具体的なカスタマイズ方法などを掘り下げてお伝えしていきます。お楽しみに!